§覓址
§搭建
§安裝框架(Hexo)
Hexo的使用方法,參見其官方文檔。

§文本編碼

準確來講,這亦不是我的頭一篇博文。衹不過發佈於幾乎完全屬於自己的博客的,這是頭一篇。
§生成index
在博客誕生以後,我陸續向兩位友人推薦了這一搭建博客的方法。一位使用Windows 10系統,一位使用Mac Pro。兩位分別遇到的問題及解決方法,我也一併陳諸本文。
話說用Mac的朋友歷經千辛萬苦,解決了本地軟件的問題,結果部署網站後,卻被告知缺少index頁。

§安裝主題(NexT)
Hexo默認使用Landscape主題。主題可以更換。在眾多主題中,有個叫NexT的,版面設計清爽大方,集成的功能亦很多。我最終選擇了它。其安裝與基本操作,循著官方文檔就好。
博客框架與主題安裝好之後,大部分操作便可以循著各自的官方文檔進行了。不過官方文檔亦有未逮處,而本文會就此拾遺。
§部署博客
由於博客基於GitHub Page,故需在站點配置文件中配置deploy。
§文章永久鏈接
在站點配置文件填寫permalink格式時,可以考慮在最後添上.html,產生一種靜態網頁的感覺,更有助於搜索引擎優化(SEO)。[1]
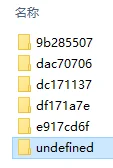
話說安裝好插件後,我嘗試執行hexo generate,以生成靜態網頁文件,順便看看永久域名的生成效果如何。結果飛速完成,其迅捷令人不適復又不安。檢查/public:
 發現祇有幾篇博文生成了隨機數鏈接。而當時的置頂舊文被生成到了
發現祇有幾篇博文生成了隨機數鏈接。而當時的置頂舊文被生成到了undefined。其他文章未被生成。主頁雖然生成,但所有博文鏈接都指向undefined,也就是那篇置頂文。簡直是一場災難。
我一開始以爲插件對存量較大的舊文束手無策,祇能從「新」開始;故沒嘗試再生成一邊靜態網頁,而是觀察其格式,生成了一批8位十六進制隨機數列,打算手動黏貼入每篇文章的Front-matter內。貼了幾篇煩了,隨手hexo g了下,不意全部生成完畢。考慮到未來寫草稿要鏈接的時候,數列也有的用,便留下來了。
生成數列的辦法有很多,如在Excel輸入函數:
1 | =DEC2HEX(RANDBETWEEN(268435456,4294967295)) |
重複概率為二十萬分之一。[2]
§頂部加載條
頂部加載條可在主題配置文件中啓用並更改樣式。
§壓縮博客
NexT主題未自帶壓縮博客的功能,有現成的「hexo-all-minifer」插件可以壓縮之。
插件裝載得越多,調用行爲越頻繁,加載網站也就益緩。設計下棋軟件的陳志行先生,過去用的電腦運行太慢,下一步棋的功夫,甚至夠他打一套太極拳了[3]。而我好幾次訪問自己的博客,祇見眼前一片雪白。我想著加載有時,便開始熱唱TV size的《紅蓮華》。到尾囫圇條歌都唱完去,一字都未加載出;而下拉刷新後,又唱了半條纔加載完成:壓縮博客的需求很迫切了。安裝好這個壓縮插件後,部署網頁,再訪問,確實迅速不少。有了博客剛建好那一刻感受到的Hexo設計者所言之「快速、簡單」[4]。
§自定義側邊欄
增刪菜單欄項目、設置頭像、添加個人社交媒體鏈接、添加友情鏈接,都可以在主題配置文件與語言配置文件裏完成。
§站內搜索
安裝完hexo-generator-searchdb插件,可修改站點與主題的配置文件以啓用並配置之。
§博文置頂
NexT自帶置頂功能,不需額外安裝插件。在文章的Front-matter內設置top字段,並設置數值即可。數值越大,文章越靠前。[5]
§「閱讀全文」
首頁上的博文默認顯示全文。若祇想顯示一部分文字,而將餘下的從首頁隱藏起來,祇需在一篇文章當中自己認為比較合適的位處加上<!--more-->。如是在首頁裏,相應文段就會被截斷,代以「閱讀全文」按鈕。[6]按鈕的文本,可以在主題文件夾的/language目錄下找到對應語言文件修改。
§加密文章
修改themes/next/layout/_partials/head.swig並應用於文章的Front-matter內即可。
§文章內容區域寬度
移動設備與4:3屏幕則已;寬屏之下,NexT內容區域的默認寬度,就會顯得兩邊留白太多了。寬度可在主題目錄下的css文件中修改。
§文章頂部信息
§文章更新時間
在主題配置文件內將updated_at設置爲true即可[5]。
§字數、時長統計功能
安裝hexo-wordcount插件後,在主題配置文件內修改即可。
§文章閱讀次數
文章閱讀次數可用Valine統計。
§瀏覽進度
欲啓用瀏覽進度條與返回頂部按鈕,修改主題配置文件即可。
§文章鏈接
文章的網址格式可以更改。修改站點配置文件的permalink字段即可。
§訪客統計
NexT集成了不蒜子。但是由於該服務在2015年改換了域名,而NexT用的是如今已經失效的舊域名,所以需要更新域名。
我博客新建未久;搬運了不少舊文,也陸續上線許多功能:所以處在一個興奮期內,會不停地打開自己的博客,隨便挑博文看――就像那些エゴサ(搜自己)成癮的人一般――當然也有檢視渲染結果的作用。在不蒜子上線的那個傍晚,我便得到了30餘回全站訪問量。而訪問人數祇有1人――當然就是我自己。這批訪問全都是從安卓平臺的谷歌瀏覽器發出的,看來對訪問者的鑑別做得不錯。唯半暝在iPad上以Safari訪問了12回,每回訪客數都有增加。看來Safari在保護用戶私隱上很有一套。
§RSS
需要安裝hexo-generator-feed插件,並修改站點配置文件。
§運營
§寫作
§Hexo與NexT語法
§引文
Hexo支持引用有來源句子、無標題的微博推特、帶標題的網絡文章。如果引用不需要附加其他東西,建議直接用Markdown的大於號。
Hexo下可插入擡升式引用。NexT支持文本居中並帶上下分割線的引用。
§多媒體
Hexo可插入指定尺寸的圖。NexT可插入比文章塊還寬的圖。
如果不使用圖牀,可以按Hexo官方提供的辦法設置資源文件夾,並用資源標籤插件引用之。
Hexo支持插入YouTube視頻。其他音樂或視頻需要藉助iframe。
同理,想要爲站點設置背景音樂,就將音樂播放器插入網站側邊欄即可。
§鏈接
Hexo支持輸入到達站內其他博文的相對鏈接。
§插入Font Awesome圖標
NexT主題下的文章可直接插入Font Awesome圖標。
§Markdown語法
Hexo框架提供解析Markdown文檔的插件,並將其渲染爲最終的靜態網頁。Markdown的寫法,在網絡上唾手可得。以下僅列出一些值得提醒的點,並面向習慣Wikitext的維基人簡單介紹兩種語言的區別與相通處。
§語法難點拾遺
在Markdown下,文本若要分段,需要鍵入兩次回車,亦即在兩段文本間空出一行,渲染時纔會將該文本裁爲兩段。但如果有多段文本需要**加粗**或者*傾斜*,並不需要在每段之間回車兩次;而祇需要在這一整塊的加粗內容之首尾套上*,中間的分行祇需敲一次回車即可實現。[7]
在文本前後加兩個半形浪線,如~~刪除~~,可以形成刪除線[8]。
若有多行代碼,在首尾兩行各以三個反引號包含之[6]。建議每三個反引號各獨佔一行[9]。
如果不希望一些特殊符號被解析(如\、*、_),可在該符號前加上反斜線(\)[10]。注意,反斜線與反引號互相衝突。
§添加角標與尾註
實現此功能需要替換掉Hexo自帶的Markdown渲染器。卸載原有渲染器,安裝hexo-renderer-markdown-it插件,並在站點配置文件配置即可。
§與Wikitext的區別
Markdown與Wikitext相異,有一套自己的語法,但是二者都與HTML語法相兼容。
§本地Markdown編輯器
老是用記事本寫Markdown非長久之計。經比較,我在視窗系統使用Typora,一款所見即所得的編輯器。

在安卓使用易寫。易寫支持文件夾結構,能導出可複製文本及.txt、.md、.png文件,渲染出.html文件。不過得到的.png裏都是Markdown代碼,未經渲染。
我將本地博客文件夾同步至OneDrive,這樣方便多終端整理博文。而用易寫導出.md後,我便可直接分享進OneDrive的博文目錄下。
§網站地圖
網站地圖可以方便搜索引擎派出的爬蟲收錄該網站的內容。  向谷歌提交網站地圖遠未有百度複雜,只需要向谷歌告知網站地圖的網址即可[11]。 不過有的教程提供的設置頁面鏈接,其實是舊版的。訪問後會被告知宜去訪問新版。
向谷歌提交網站地圖遠未有百度複雜,只需要向谷歌告知網站地圖的網址即可[11]。 不過有的教程提供的設置頁面鏈接,其實是舊版的。訪問後會被告知宜去訪問新版。  循其指引訪問新版。
循其指引訪問新版。  建站未久,谷歌尚無站點的數據。打開側邊欄,點
建站未久,谷歌尚無站點的數據。打開側邊欄,點站點地圖。  在文本框輸入了存放網站地圖的子頁面。如果未更改默認設置,子頁面的地址就是
在文本框輸入了存放網站地圖的子頁面。如果未更改默認設置,子頁面的地址就是https://用戶名.github.io/sitemap/。  如果網站地圖文件存在於
如果網站地圖文件存在於/public文件夾,且網址無誤,提交後就會看見綠色的「成功」字樣。反之請檢查。
§關鍵詞
NexT默認將標籤(tags)視爲關鍵詞[12]。這時若爲做全搜索關鍵詞而大肆填塞標籤,網頁的視覺效果就會不太好。在主題目錄下修改關鍵詞的佈局代碼,即可使全站文章的關鍵詞生效。每篇文章的關鍵詞寫在Front-matter內,格式:keywords: 天地,玄,黃宇宙,洪荒。keywords與頭一個關鍵詞間要留下一個半形空格,關鍵詞之間復以半形逗號相隔。[13]
§404頁面
如果未設置頁面,會調用GitHub Page默認的404頁。404頁可自行新建並填充內容(如騰訊公益404介面)。
yanzi122567. hexo链接持久化终极解决之道. CSDN. 2017-09-01 [2019-09-07]. ↩
姓王的wy. excel生成8位16进制随机码. 百度知道. 2018-07-07 [2019-09-06]. ↩
陈志行. 电脑围棋小洞天. 中山大学出版社. ↩
迟道. Hexo+Next个人博客主题优化. 2017-11-07 [2019-09-16]. ↩ ↩
标签插件(Tag Plugins). Hexo. ↩ ↩
且听风吟闲翻书. 在Markdown状态下,设置文字加粗和倾斜. 简书. 2017-12-07 [2019-09-07]. ↩
viggoz. hexo(3)-生成sitemap站点地图. 简书. 2016-06-08 [2019-09-02]. ↩
少主无翼. 为Hexo博客文章添加关键字. CSDN. 2015-11-10 [2019-09-06]. ↩
uckyw. hexo配置sitemap以及设置keywords. segmentfault. 2016-11-14 [2019-09-06]. ↩